
The project
This project’s kickoff was the joining of a marketing strategy opportunity and the need to attenuate a usability and business model struggle identified within our personas. On one hand, the upcoming college semester presented a nice opportunity to introduce a feature that enables teachers, students, and institutions to create collections – also known as listas in Portuguese – of required books. On the other hand, book lovers and buyers would now be able to create as many collections as they want pinning the actual book and not a specific copy of it.
My role
As the UX/Product Designer, I was responsible for defining the information that would be provided to the clients alongside the support and technology agents, structuring the presentation of this data, generating the layouts, and defining the KRs and how to validate them.
Duration
This project took place between May and July 2017.

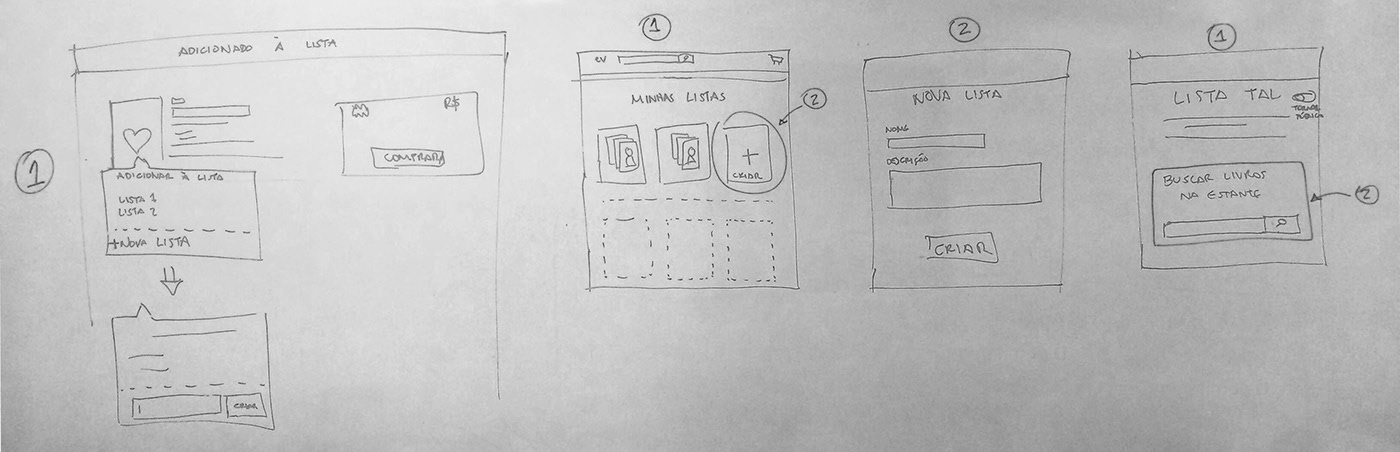
The sketches
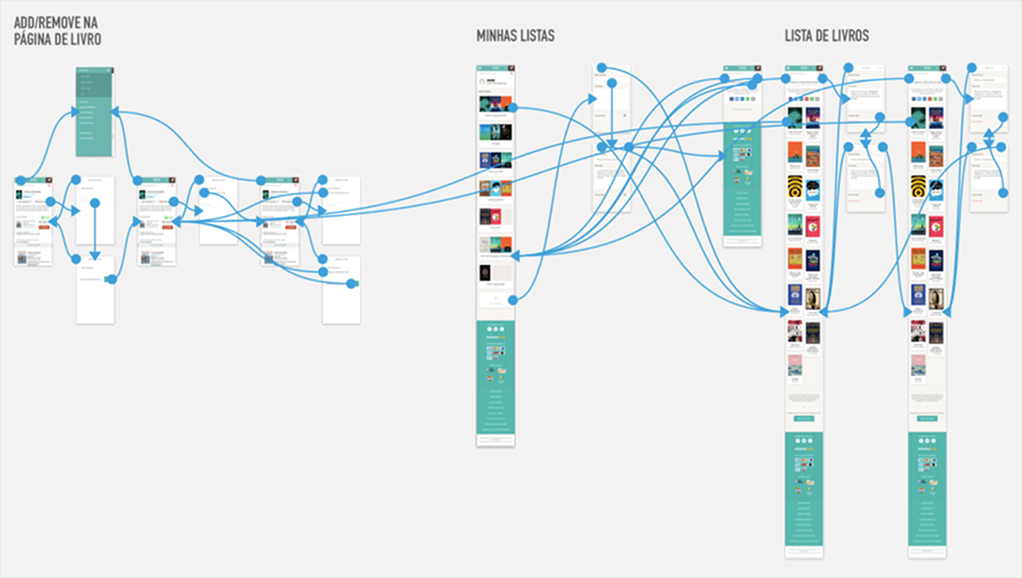
After the background research and benchmarking, a quick process including people from product, design, and development led to the definition of prioritized features and very simple wireframes.

Simple wireframes showing the main features and their release priority (releases 1 and 2)
MVP features
Excerpts from the mobile prototype. All the interactions were recorded directly on InVision’s viewer.
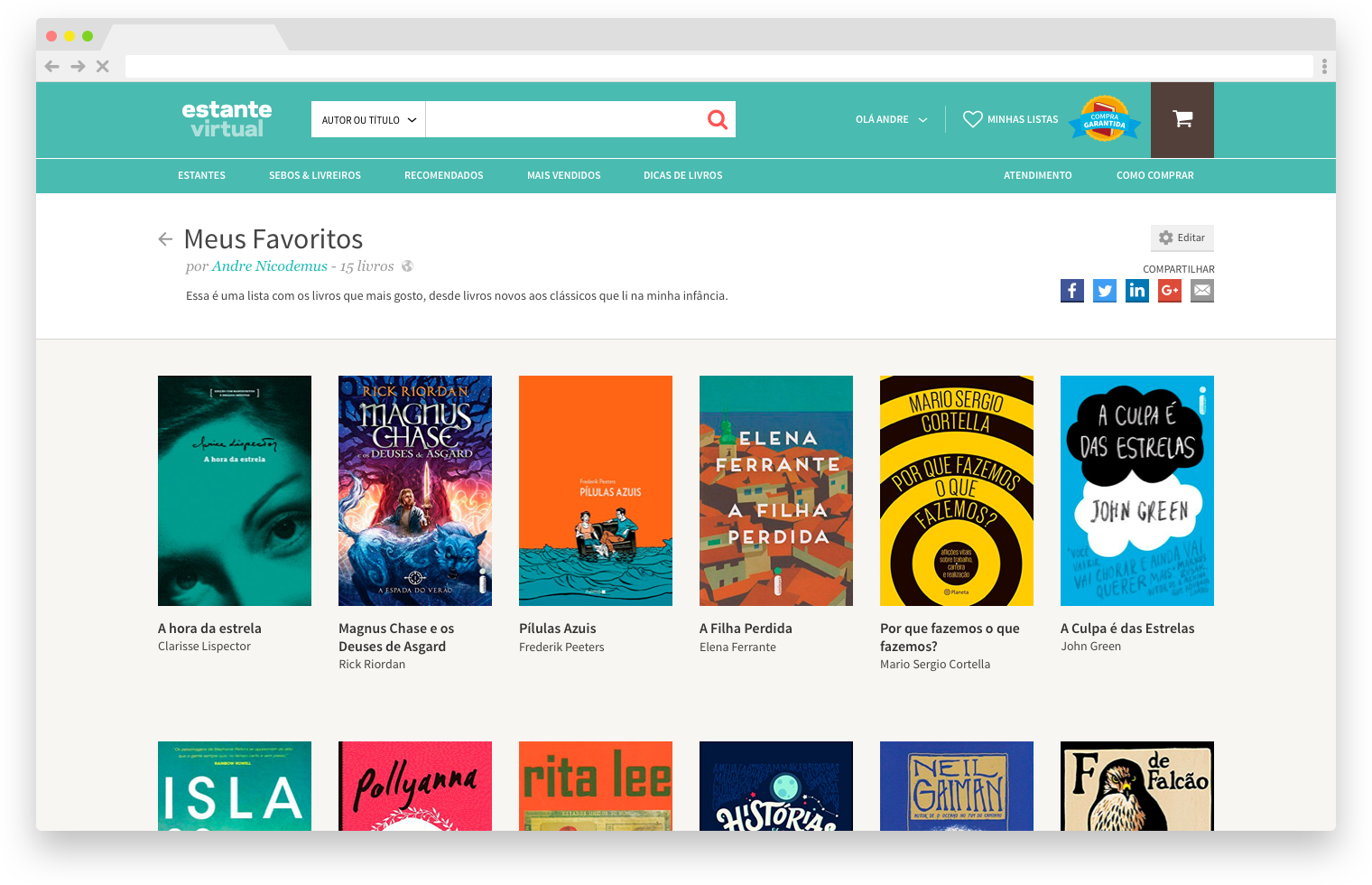
Adding a book to a collection
Viewing all collections from a user
Opening a collection
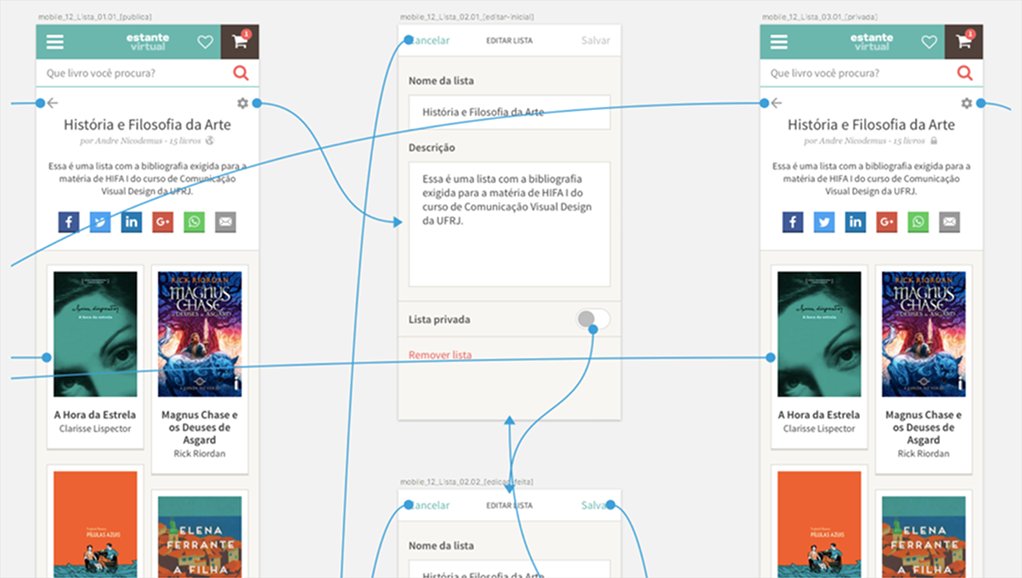
Second release features
Excerpts from the mobile prototype. All the interactions were recorded directly on InVision’s viewer.
Editing or removing a collection
Creating a new collection from the collections index
Responsive design details
One of the project’s requirements was that all the features fully work on mobile and desktop devices. So the layouts were designed to adjust nicely to various screen resolutions.
Recording from the actual product after implementation.
Release and tweaking
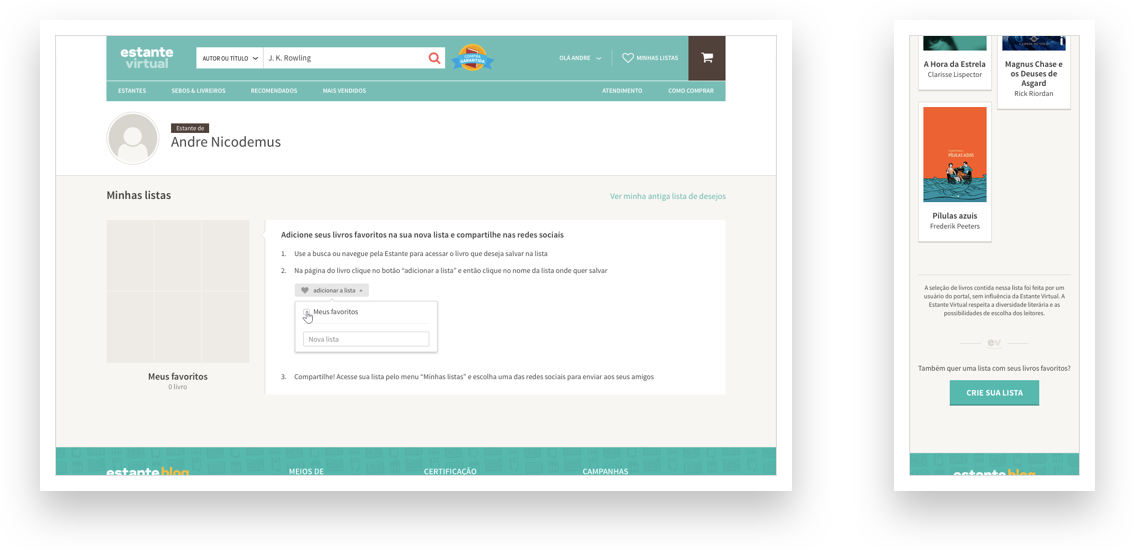
After a public release with low investment in advertising, we noticed that users’ adoption and usage of the functionality were not optimal. Many users accessed their collections index (Minhas listas), but only a few opened the collections themselves. Besides that, a low number of books were added to the lists.
Based on that information, we decided to focus on implementing specific improvements. These included adding an on-page step-by-step guide for new users and incorporating a call-to-action button that directs users to create their own collection page. The call-to-action button was placed on the footers of other users’ collections.